Follow the steps 1-7 from Creating and Adding a Slideshow.
Tip: Before uploading logos be sure to make them all the same color background and size i.e. 500×500.
Step 1

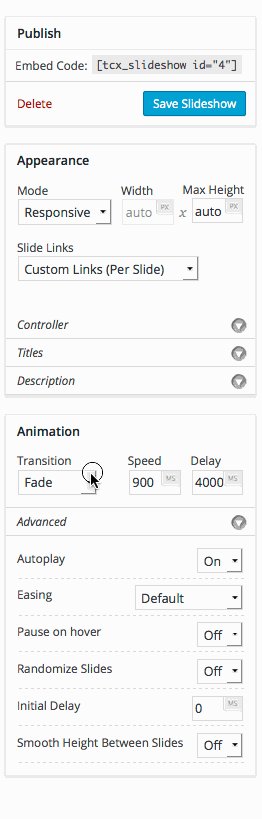
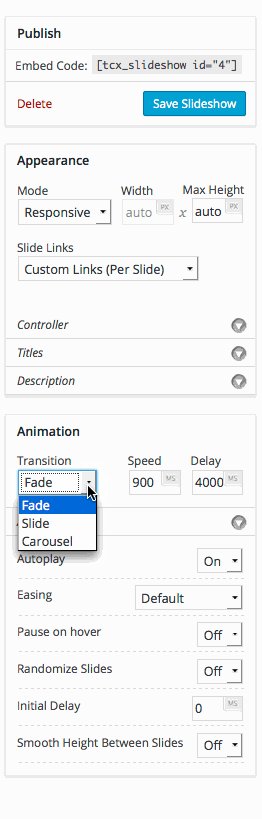
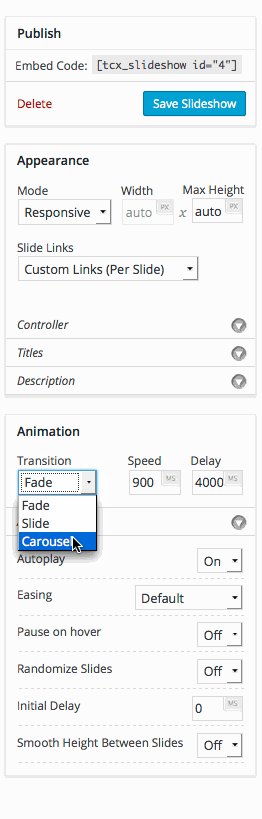
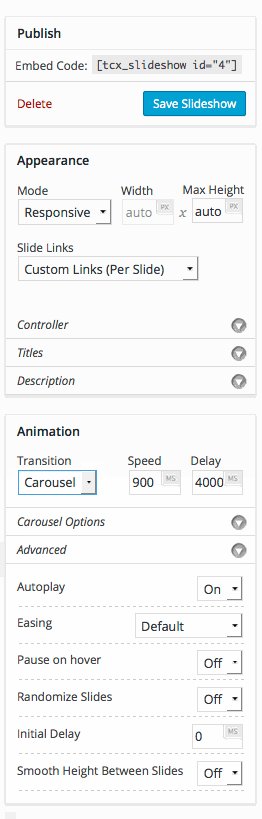
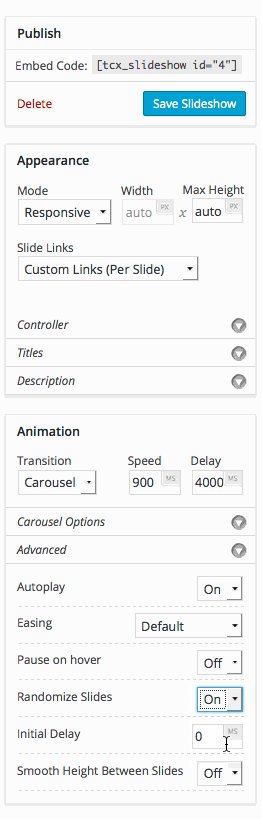
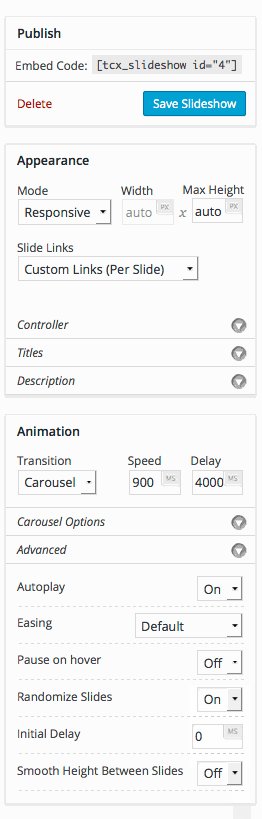
To make a carousel, switch the Animation Transition from Fade to Carousel.
Step 2

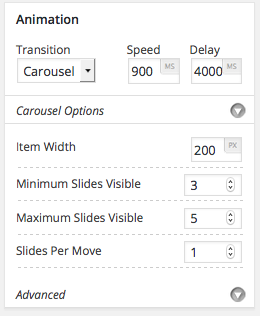
The Carousel options allow how many slide should be visible at one time, and how much width each item should receive.
Step 3

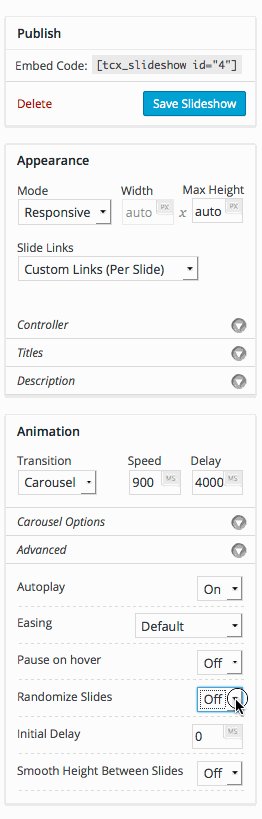
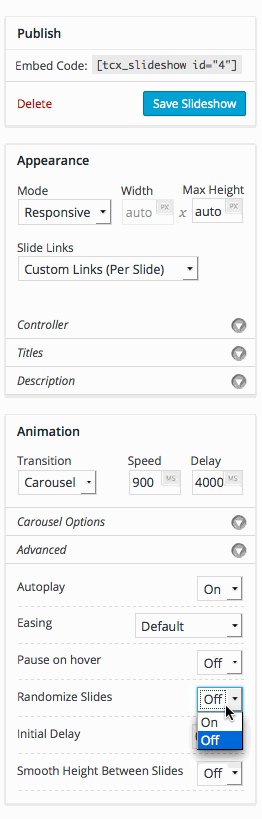
If you want the logos to be randomly shown, be sure to select On for Randomize Slides.
Step 4

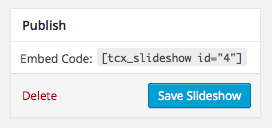
Just like the Slideshows, take the embed code and place it on the page or post you would like the carousel to show.