
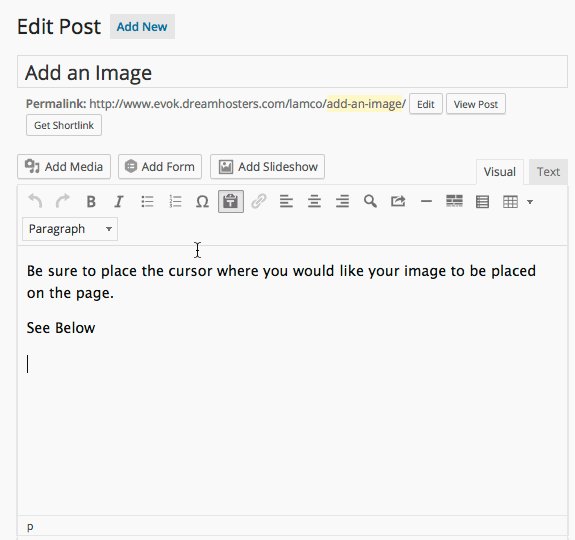
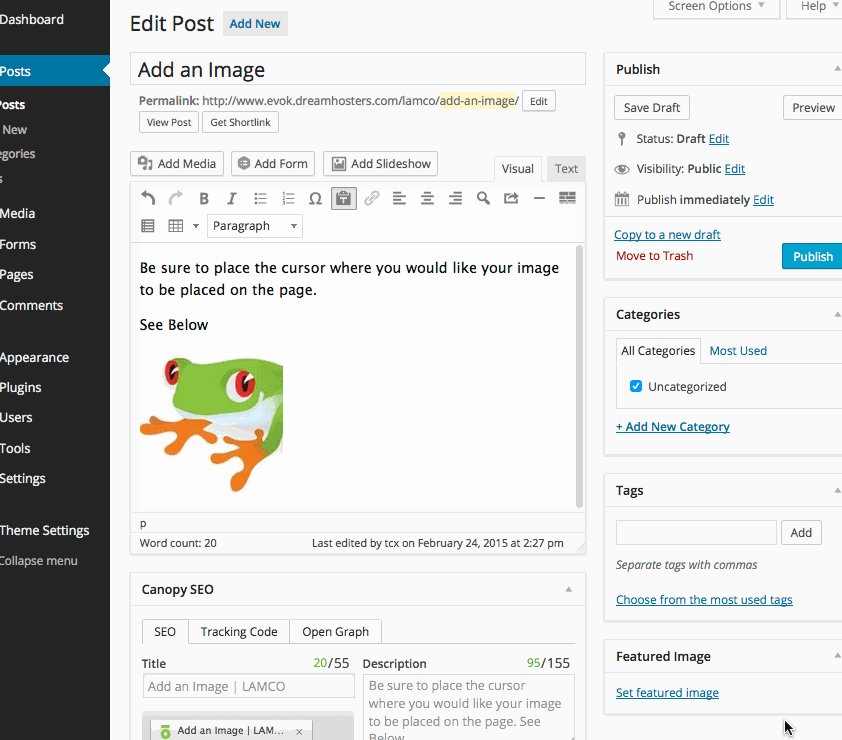
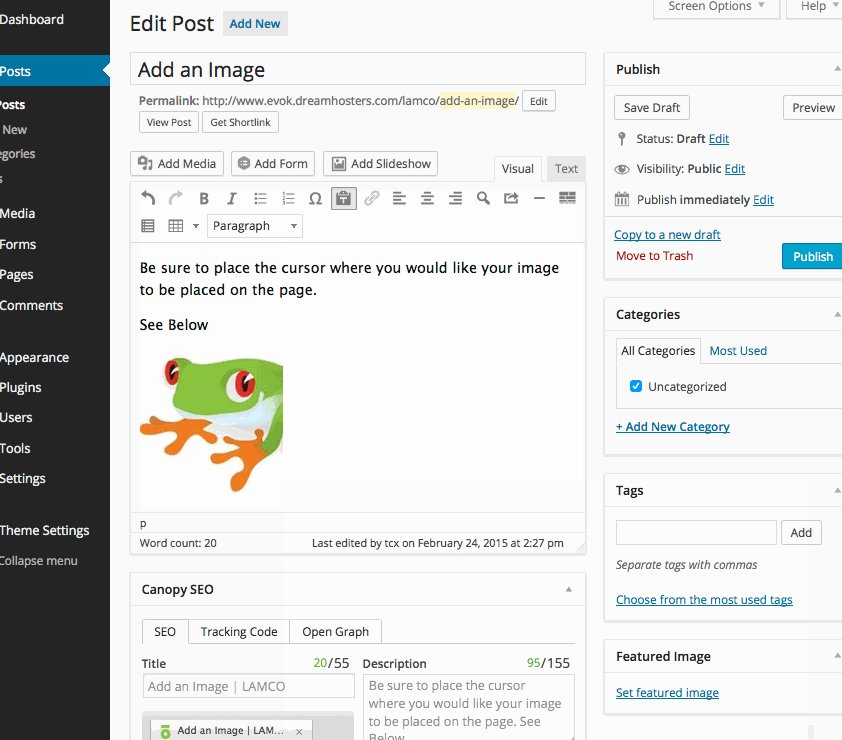
In order to add media directly into a post or onto a page you must be editing the page. Place your cursor where you want to add the image.

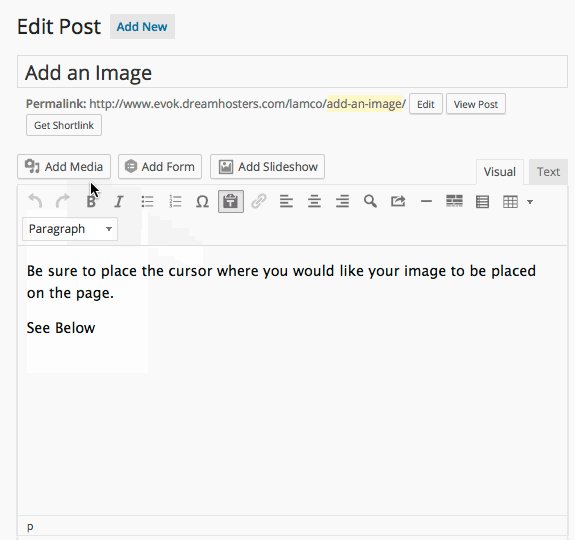
Click Add Media.

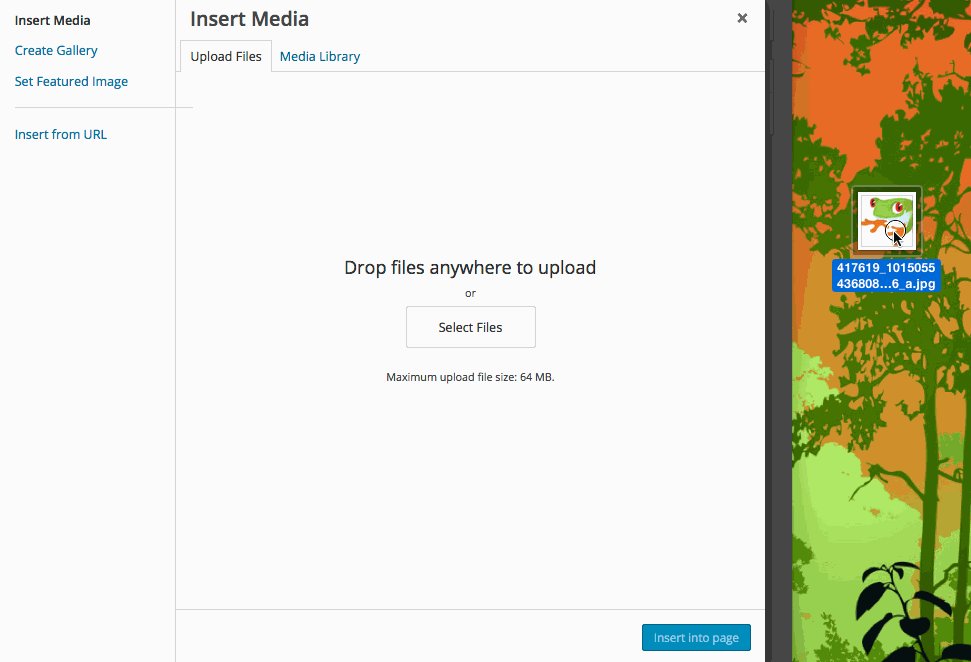
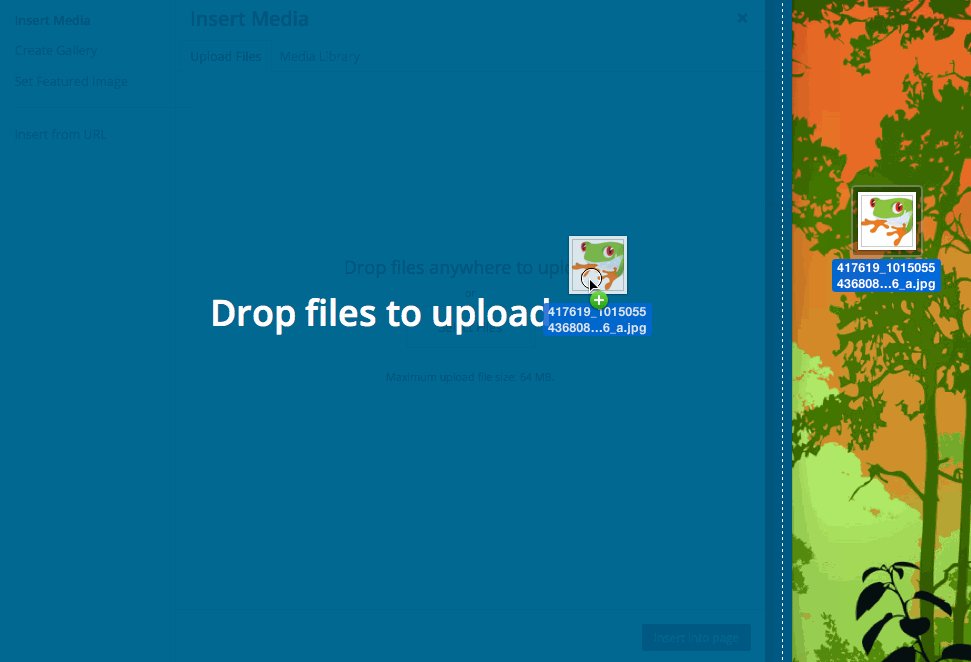
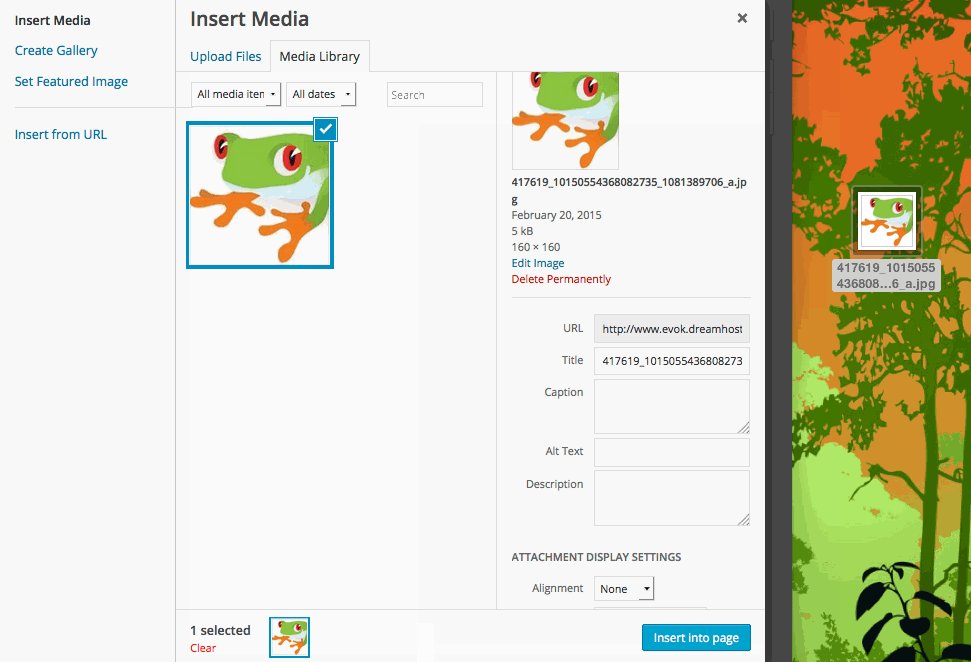
A window will appear giving you options for uploading. You can click and drag a file into the box, you can upload a file from your computer, or if the file you need has already been added somewhere else you can select it from the Media Library.

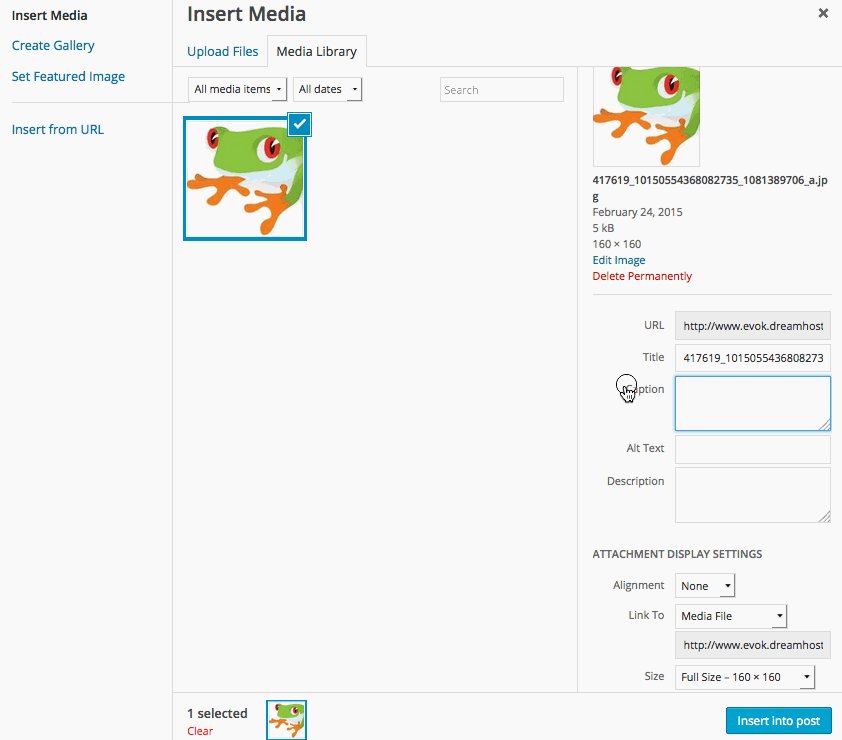
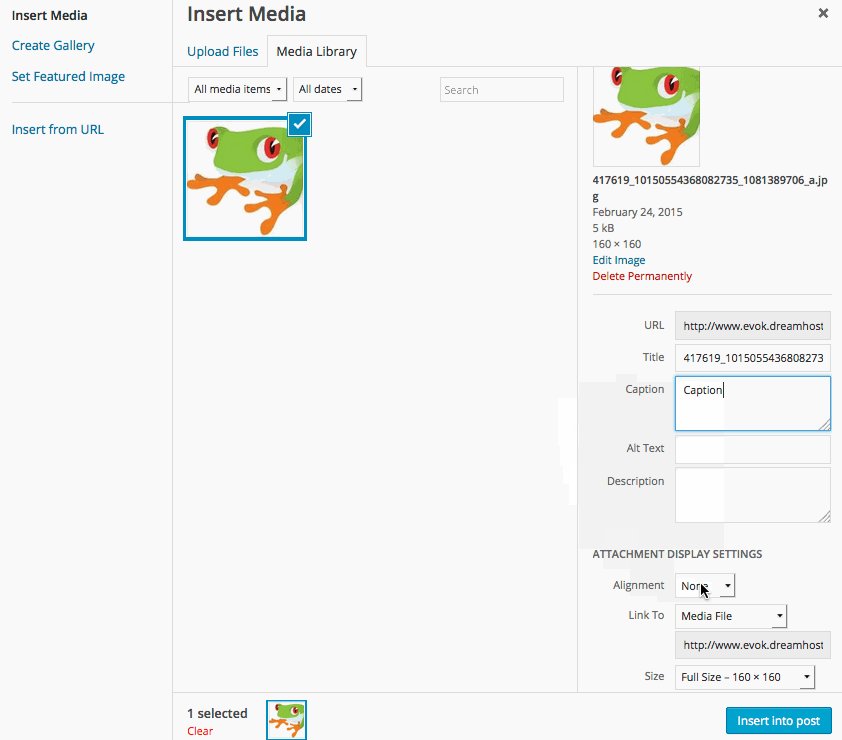
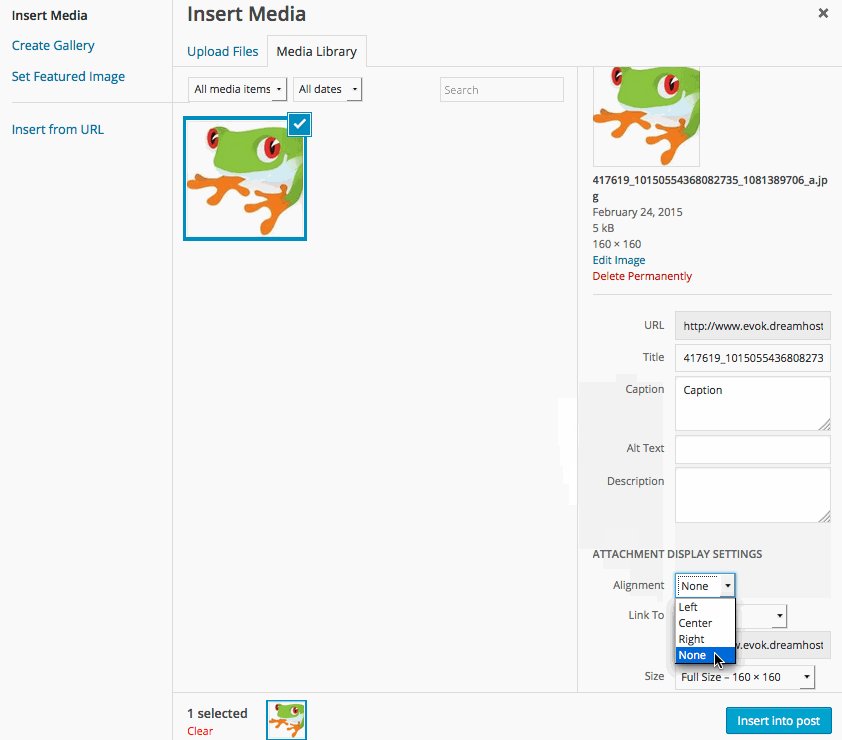
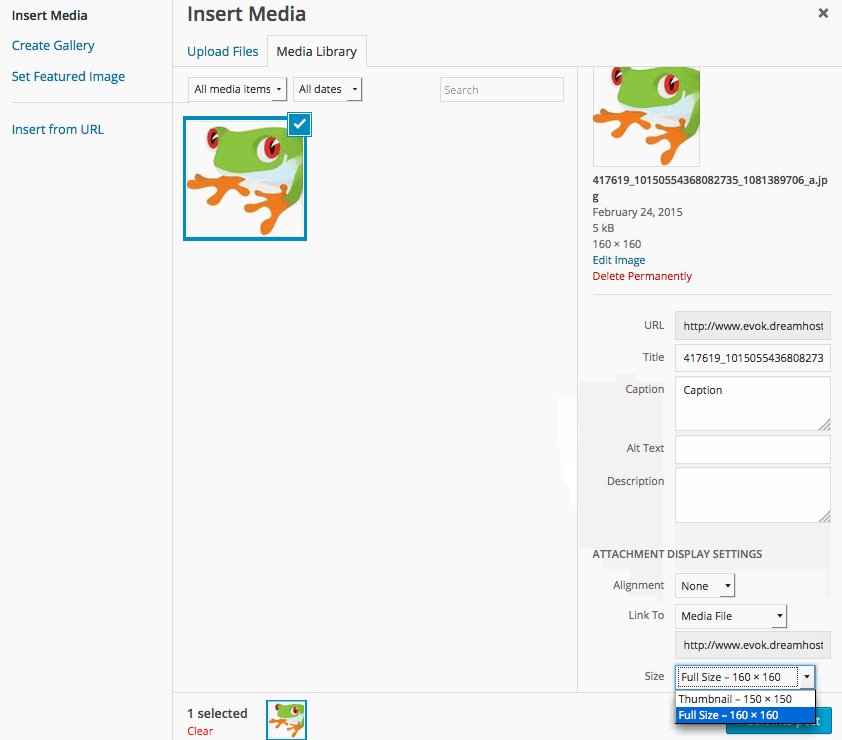
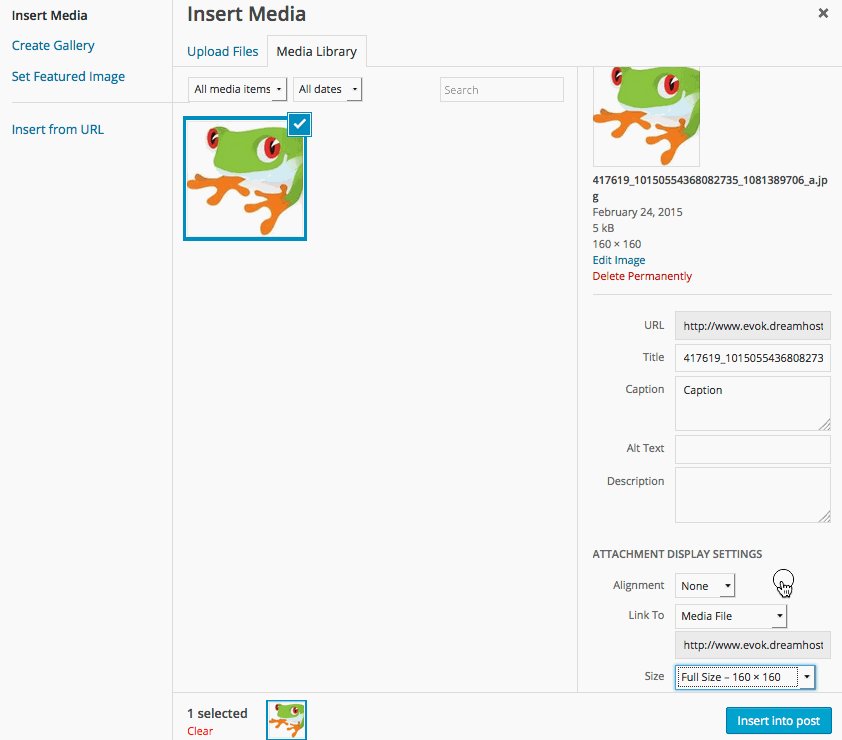
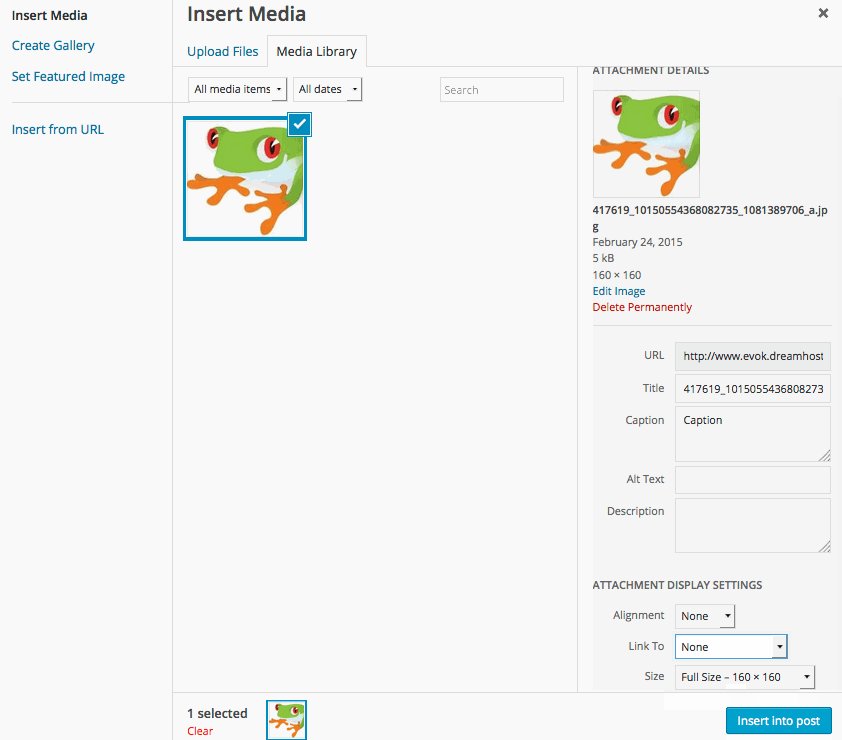
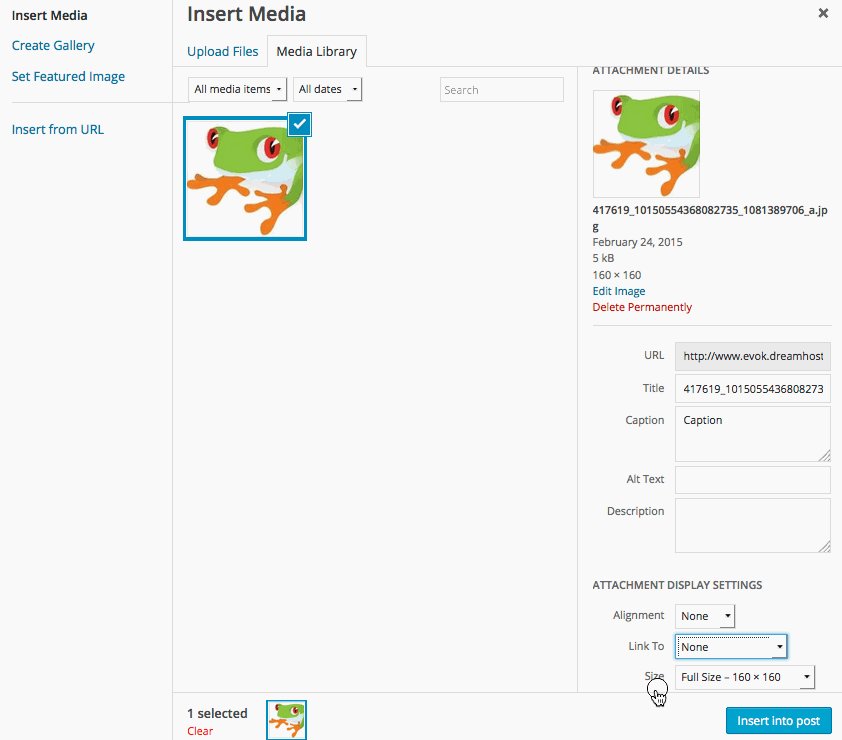
The image will appear in the window with fields of information below. This is where you can add a caption; you can choose to have the image centered, left, or right aligned; and choose the size of your image.

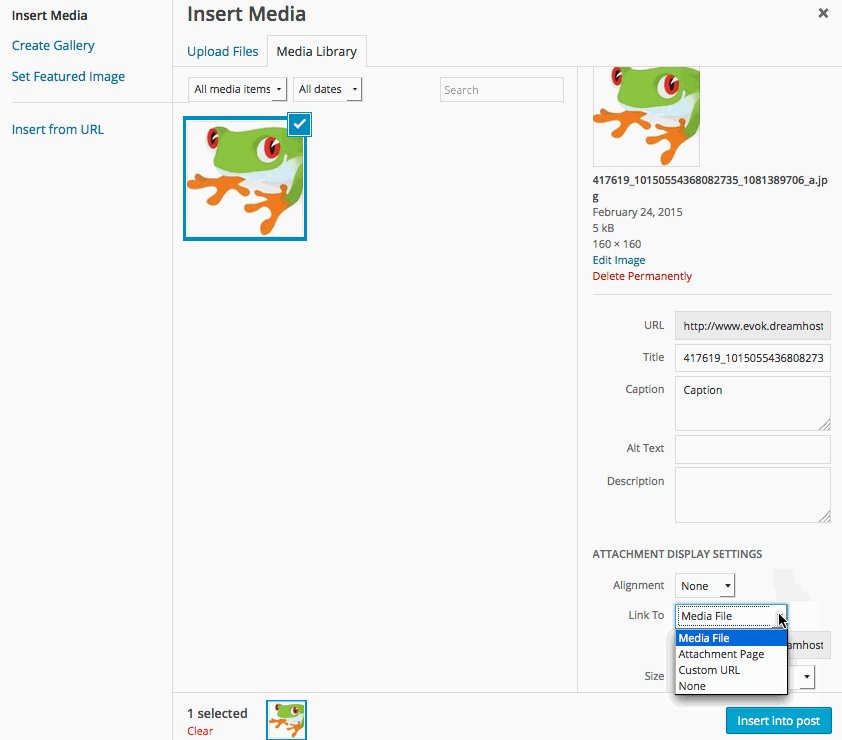
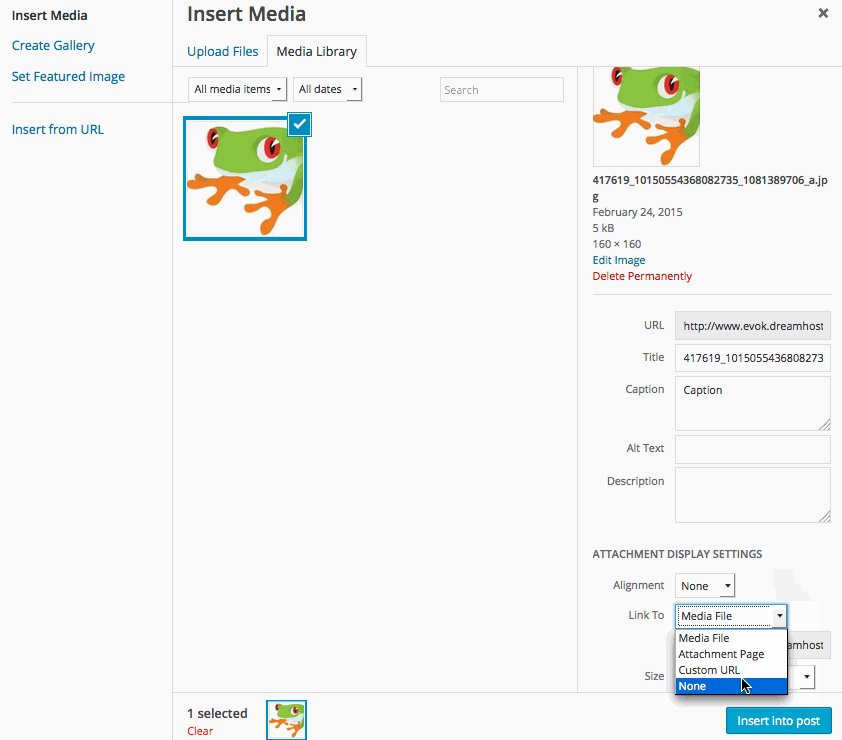
Unless you have a specific page you want the image to link to, under Link URL choose None.

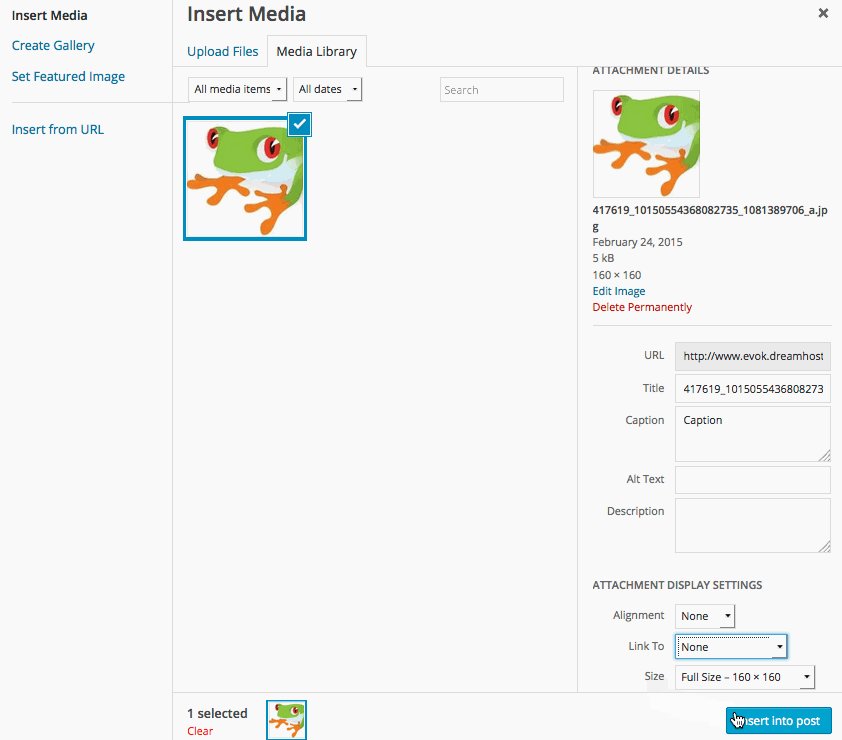
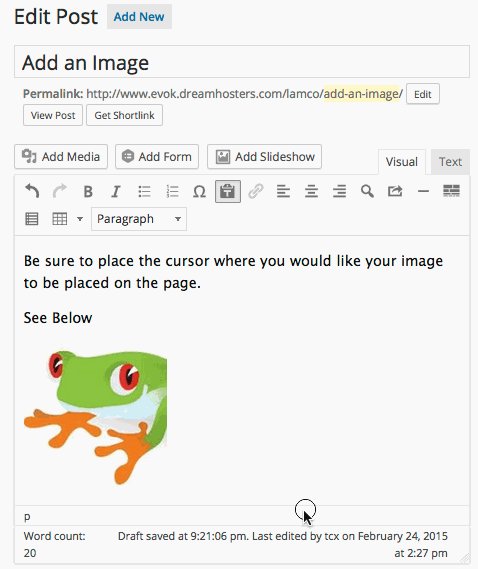
After you’ve made your selections for your image, click Insert into Post. You will then see your image appear in the post.

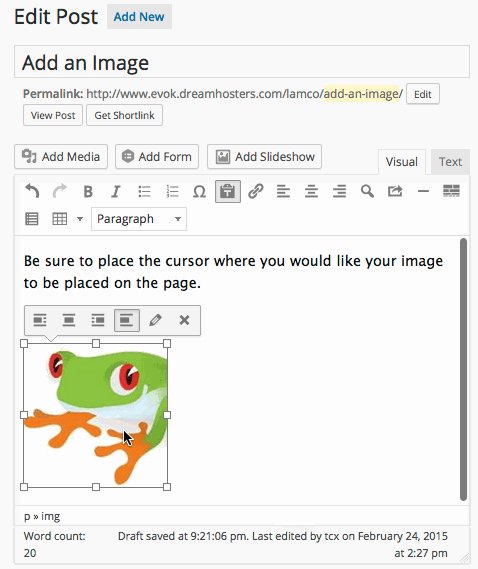
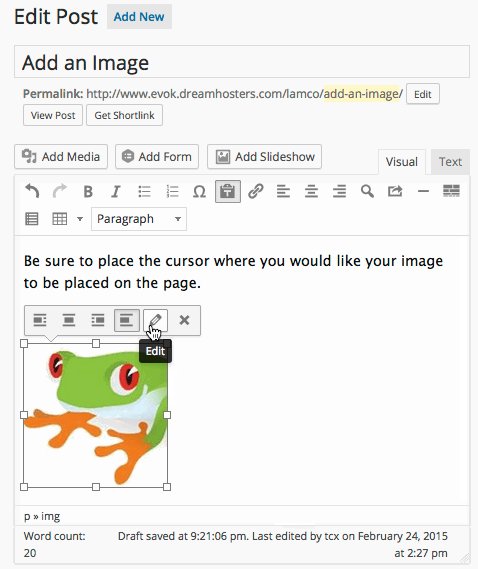
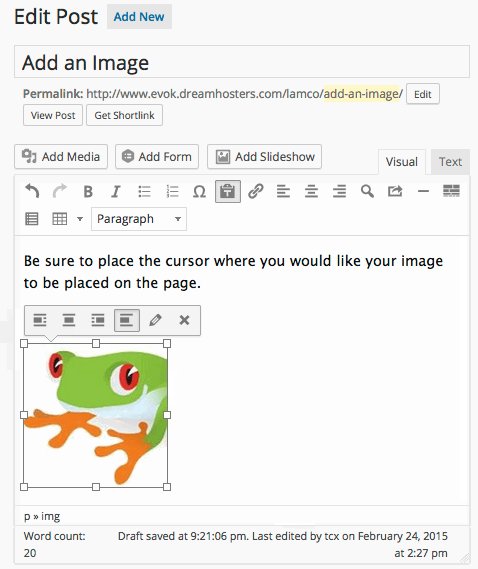
To edit or delete an image, click on the image. Six icons will appear above the image. The X icon will remove the file and the icon of the pencil will allow you to edit. The other icons will adjust the alignment of the image.