Have you ever wondered how people with disabilities view and interact with the web? We feel it’s important for the internet to be accessible to all and with the web becoming a more visual environment through large images, videos, and interactive elements, sometimes it’s easy as a designer and/or developer to overlook systems that assist users with accessing content.
Screen Readers
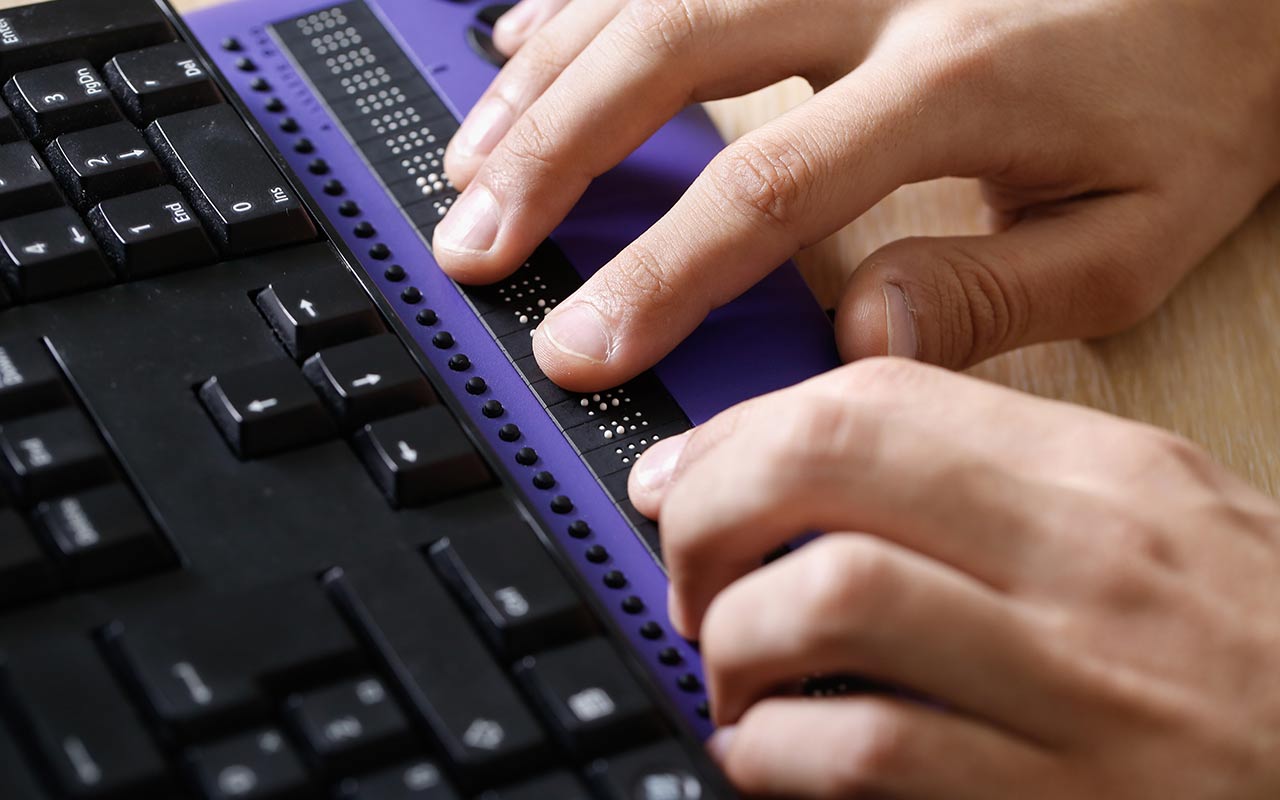
Today, users with disabilities have an abundance of options to view content on the web. The most common for the visually impaired is screen reader technology. Many operating systems come with screen reading capabilities built in and the screen reader just reads the screen and options out loud to the user.
With the rise of mobile device usage, Apple has done an incredible job in spear heading mobile touch screen accessibility. The iPhone has empowered a generation of users with disabilities. The phone itself has been built with accessibility at its core and many developers have created apps that allow users to see and hear in ways they never could before. Check out Austin Seraphin’s experience with the iPhone below.
Video Captions and Audio Transcripts
With video on the rise, people who are hard of hearing require captions or transcripts of the content they are viewing. Captioning your video content also helps when shared on social media so users can understand the content without the use of speakers or headphones. Posting a written transcript of your video or audio content can also benefit your website’s search engine optimization by providing crawl bots keyword rich content.
Test Your Site for ADA Compliance
There are many web tools available to designers and developers today that can assist in design and coding for accessibility. The Web Accessibility Versatile Evaluator (WAVE) is our favorite of the bunch. Available as both a browser extension and an online evaluation tool, WAVE reports problems as annotations on the page, right where they’re happening. With both WCAG 2.0 AA and Section 508 compliance modes, it’s helped us shore up easy-to-miss problems quickly.
Considerations for designing an accessible site are relatively simple compared to programming. The WAVE tool has contrast testing for the visually-impaired, but this should be solved before any HTML has been written. Readability affects everyone, not just those who need it most. Large text, sufficiently differentiated from the background, always looks good. Hiding important elements behind hover states is a practice to avoid. Use cues other than color to differentiate information, and be careful to design “active” states that stand out.
ARIA Landmarks & Screen Readers
ARIA, short for Accessible Rich Internet Applications, attempts to solve accessibility problems created by the flexibility of HTML, the language upon which the web is built. Essentially, in making web development easy for novice developers, we’ve lost out on opportunities to make web sites inherently semantic.
ARIA Landmarks are a simple solution (a subset of the full WAI-ARIA Authoring Guide) to infuse meaning in website elements that screen readers can understand. The developer marks headings, navigation menus, search areas, and other types of content as ARIA “roles”, allowing users of Assistive Technology to jump to the section of your page they need. Though it shares some redundancy with the goals of HTML5 and Schema.org (which supplies similar meaning for search engines), this technology is easy to implement and it’s explicitly written for the benefit of human accessibility.
You’ll find a list of resources below that can help you develop an ADA Compliant Website.
Why is ADA Compliance important?
Providing an accessible website to users with disabilities can offer many benefits to your business. Accessible content allows your website to reach a much wider audience by breaking down barriers and opening up content and technology to all. This can help generate more business leads and increase engagement with your content.
508 Compliance
Accessibility can also minimize the risk of legal issues. There has been a recent rise in lawsuits against websites that are not ADA Compliant. Due to the legal uncertainty of ADA Compliance in regards to website, many law firms have started working on behalf of plaintiffs to target non-compliant companies.
Does Accessibility Help With SEO?
This is a complicated topic, but the answer is a definite maybe.Many of the nuances of an accessible site are lost on even Google, the most human-centered search engine of the bunch. ARIA landmarks won’t help boost your SEO score, but the benefits of implementing it could potentially go beyond screen readers. The aforementioned overlaps in HTML5, Schema.org, and explicitly-accessible technology like ARIA are no coincidence. Keeping your content structured, ordered, hierarchical, and semantic does have an impact on your SEO. If you’re making a push to clean up your site and make it accessible, chances are that lots of those changes will be looked upon favorably by search engines.
Captioning images and videos (including alt tags), and proper use of headers and titles are a major boon to both accessibility and SEO. Even things like breadcrumb trails and color contrast are factored in by search engines.
ADA Website Compliance Checklist
Content – Images, Video & Audio
- All images, video files, audio files, etc. have an alt tag
- Complex infographics are accompanied by detailed text descriptions
- The alt descriptions describe the purpose of the objects
- If an image is also used as a link, make sure the alt tag describes the graphic and the link destination
- Decorative graphics with no function have empty alt descriptions
<alt=""> - Add captions to videos
- Add audio descriptions
- Create text transcript of video or audio and place or link below video or audio
Content – Image Maps & Tables
- When using an Image Map, alt attributes should be defined for each active area defined within a map element
- Data tables have the column and row headers appropriately identified (using the tag)
- Tables used strictly for layout purposes do NOT have header rows or columns
- Table cells are associated with the appropriate headers (e.g. with the id, headers, scope and/or axis HTML attributes)
- Make sure the page does not contain repeatedly flashing images
- Check to make sure the page does not contain a strobe effect
Content – PDF Files & Special Applications
- All Java applets, scripts and plug-ins (including Acrobat PDF files and PowerPoint files, etc.) and the content within them are accessible to assistive technologies, or else an alternative means of accessing equivalent content is provided (if your site is still using a java applet, let’s talk)
Forms
- For online form fields be sure to use the LABEL element
- Include any special instructions within field labels
- Make sure that form fields are in a logical tab order
Navigation
- Include a ‘Skip Navigation’ button to help those using text readers
Resources
HTML – Best Practices for Accessibility
Introduction to ARIA
Introduction to Semantic HTML
WAVE Web Accessibility Evaluation Tool
AChecker – Accessibility Checker
Etre Accessibility Checker
Firefox Accessibility Evaluation Toolbar
Interested in Working with Us?
We value accessibility and include ARIA landmarks in every site we build. If you need an audit of your site to see if it’s 508 Compliant, contact us and let’s get started.
Contact Us