It’s almost the big day! After months of planning, design, and development, it’s time to launch your new website. What steps should you take to ensure the launch is smooth and successful?
At Treefrog, we’ve had our fair share of launches, and in that winding history we’ve encountered almost every kind of speed bump and obstacle. Over time, we’ve developed a checklist of all the necessary steps and precautions. Because we want to promote a happier, more beautiful web, we’re going to share our process with you. First up: everything we like to take care of before launch-day.
Pre-Launch Checklist
Content
Long before we’re even thinking about deployment, we’ve discussed content strategy with the client. As far as we’re concerned, a site without relevant content isn’t ready to launch.
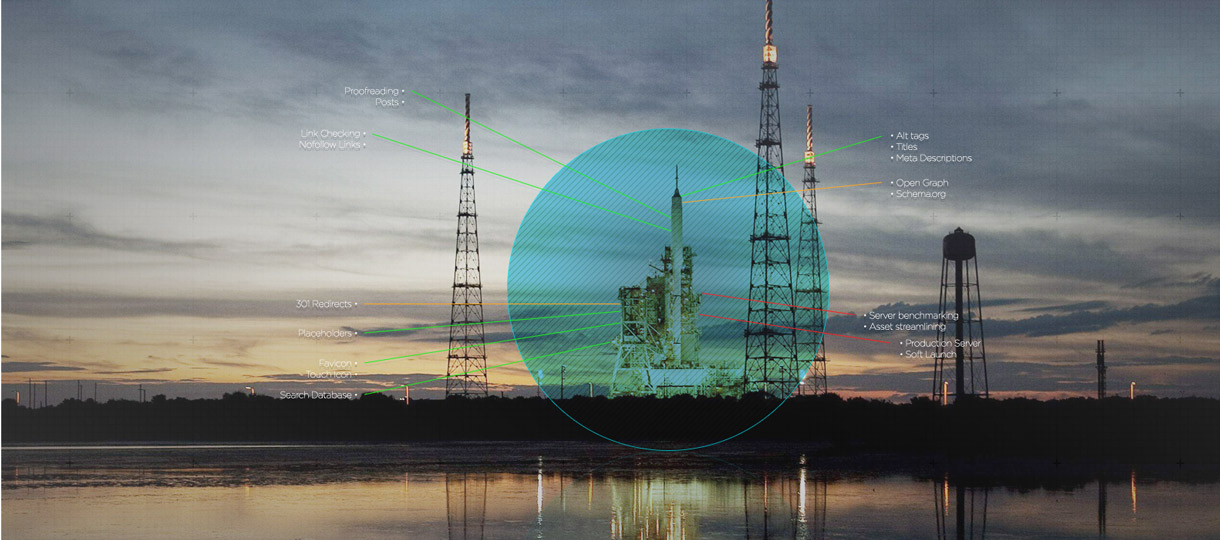
- Proofread – Check for missing content, typos, or obvious errors. Aim for consistency in punctuation and titling.
- Write some blog posts – If it’s a brand new site, make sure you’ve got 3-5 blog posts ready to go. Don’t use a “coming soon” page of any kind — it’s not valuable to your users. If you’re including an “Our New Website” blog post, it should be written so that its language reflects your marketing plan.
- Test your links – Few things can hurt your SEO and user experience like broken links. Use a service like the W3C Link Checker to make sure that you’re not going to disappoint your users. Any links heading offsite should use rel=”nofollow” if their subject matter isn’t explicitly relevant to your overall marketing plan. This includes everything from “Designed By” credits to URLs created by commenters.
- 301 redirects – Often a new site comes with a new link architecture, and that can be a very good thing! It’s important for your site’s reputation that your old links continue to work, even if those old destinations are pointing to new pages. An exhaustive list of 301 redirects is the only way to achieve satisfactory results. There are many ways to manage redirects depending on your hosting technology. For our WordPress clients, we usually use the Eggplant 301 Redirects plugin.
- Finalize images/graphics – Make sure that you don’t have temporary placeholder images left on your site. It seems obvious, but nothing makes your page look like a parked domain more than a few stock images with watermarks. Actually, we should talk about what makes a quality stock image sometime…
- Create and upload favicon – They’re pretty easy to overlook, but a nice favicon is part of a long list of small elements that add polish to your completed work.
- Create and upload Apple touch icon and mobile web app title – High resolution site icons are used by all sorts of devices and applications. Don’t leave these users out! There are many sizes and formats to consider. This handy cheat sheet has all the technical information. The somewhat underused apple-mobile-web-app-title meta keyword will give iOS users a nice short title if they save your site to their home screen.
- Generate a search term database – WordPress’ search functionality leaves a lot to be desired. Out of the box, it sorts results by date, only searching titles and body content. We augment this lacking feature with the WordPress plugin Relevanssi. With it indexing our site’s content, our search system is capable of fuzzy matching, finding posts by tags and categories, and all sorts of other niceties. Seriously, it’s a long list of improvements!
SEO
- Featured keywords – This checklist isn’t the place to lecture about the importance of a unified content strategy — that should be considered long before launch! At this point, make sure that each page of your content uses keywords appropriately, in a way that doesn’t overuse or misuse keywords.
- Alt tags – Make sure your images are tagged with descriptive alt information. Describe the image; that’s all you have to do. Use language that will give meaning to the image and set its context within the page. Like all things SEO, moderation is key.
- SEO titles and descriptions – Each major page should have unique titles and meta descriptions. Titles benefit both users and search engines, and descriptions can play a key role in enticing a user to click. Meta keywords aren’t a thing, though — don’t fall for the 1998 SEO hype.
- Open Graph and Schema.org – Open Graph tags can make your content shine on social networks. If you don’t have it built into your theme (as we do in our themes), install an SEO plugin to have these tags automatically inserted into your page header. Schema.org markup is another important piece of the SEO puzzle. Baked into your templates, these tags help search engines easily understand the context of your content.
- SPEED! – Beyond the obvious benefits to your users, site rendering speed is actually a metric in your search engine ranking. Having a speedy website is something you have to work for, from conception to execution, and to launch. There are many things that contribute to a speedy website: The processing power and bandwidth of your server is important. Cheap shared hosting might incur a penalty in this regard that you’re not expecting. Your stylesheets and scripts should be concatenated, minified and gzipped so they get to the user in one short burst. This article on webpage speed optimization offers a very in-depth step-by-step to help you evaluate your site’s performance. It’s not easy to optimize, so don’t say I didn’t warn you!
Bug Testing
Search engines place a lot of importance on site performance and future-readiness. Users place a lot of importance on your site not exploding in their decade-old browser. If your brand new site is already behind the times, your site’s performance among both parties will suffer.
- Responsive – Make sure your responsive styles are all working properly across a variety of different sizes. We make sure our sites work down to 320px wide. Vertical responsive sizes aren’t as important, but make sure that your site is at least navigable for mobile users in landscape mode. I’m looking at you, fixed headers!
- Browser testing – Depending on your market, large segments of your userbase could be surfing the Information Superhighway on authentic vintage Microsoft browser software. Javascript effects and AJAX features should be non-breaking when disabled, and your content should be visible and navigable across as wide a range of browsers as possible. No one uses IE6 anymore, though, just let that one go.
- SSL certificate – If you’re securing your site with an SSL certificate, make sure that all your assets are being pulled in securely. This can be difficult in a WordPress environment where plugins and theme features may be hard-coded to insecure URLs. Plugins like WordPress HTTPS (old, but tried and tested) can help with this transition.
Testing the Production Environment
- Test those logins – Get all of the necessary login information for everything you’ll need to launch. This can’t be stressed enough. You will likely need to create a database and upload files, so make sure you have access well before launch day.
- Benchmark final server performance – You’ll want to make sure that your production server won’t crumble under the load of visitors requesting pages at peak hours. Looking at past analytics to determine how much processing power you’ll need can save you a lot of headaches down the line. Even if your site isn’t outright crashing, slow performance can hurt your conversion rate!
- Soft launch on the production server – Create a testing environment on the final server, and soft launch the site there. This often means creating a testing subdomain on your VPS environment, or a subdirectory on shared hosting. Be careful not to make these public! Turn on error and warning reporting and make sure that your production server doesn’t complain about something that your testing environment permitted. It’s hard to predict how a different environment will handle your (seemingly) well-written code, so it’s best to make sure with your own eyes and error logs.
We hope this peek into our pre-launch process provides some insight. If this seems overwhelmingly technical, consider hiring a team like Treefrog! We’re happy to help.
Ready to launch? Head over to Part 2, where we cover launching and setting up your site for long-term success.